
티스토리 블로그를 처음 운영 하다 보면 정말 모르던 것이 참 많음을 느낍니다. 다른 사람들이 하는 티스토리 블로그는 제목도 예쁘게 꾸며져 있는데 저건 또 도대체 어떻게 만들었는지 신기하기만 합니다.
오늘은 티스토리 제목을 꾸미는 방법과 왜 제목을 꾸며야 하고 써야 하는지에 대해서 정말 정말 쉽게 이야기해 보려고 합니다.
꾸며보고 싶지만 어려울것 같아서 도전하지 못하셨던 분들, 굳이 제목을 써야 하는지 의문점이 드는 분들도 천천히 읽어보시면 아주 쉽게 이유와 방법에 대해서 아실 수 있게 될 거예요.
1. 목차를 써야 하는 이유
1) 구글 SEO
티스토리 블로그를 운영하다 보면 구글에 노출되는 것이 트래픽을 만들기 가장 좋다고 합니다. 구글에 노출이 되려면 구글 검색엔진이 좋아하는 양식으로 글을 써야 합니다. 이것을 구글 SEO에 맞게 글을 쓴다고 합니다.
많은 SEO의 조건이 있겠지만 오늘은 목차를 사용해야 하는 이유에 대해서 알기 위해서 이점만 먼저 설명드리겠습니다.
웹페이지는 HTML로 만들어집니다. 이 HTML에는 글을 구분하는 코드도 포함되어 있습니다. 그중에는 제목을 구분하는 코드, 본문을 구분하는 코드가 있는데 저희가 주목해야 할 것은 제목을 구분하는 코드입니다.
제목을 구분하는 코드는 H1, H2, H3, H4까지 있는데 H1이 포스팅의 제목이 됩니다. 이어서 H2부터 H4까지가 본문에서 사용되는 소제목입니다.
구글 검색엔진은 이 제목 코드를 활용해서 잘 나누어져 있는 글을 읽기 쉽고 내용이 잘 정리된 글이라고 인식합니다. 그러면 저희는 포스팅을 할 때 제목코드를 활용해서 글을 써야 하겠죠? 구글이 좋아하는 글에 맞춰주기 위해서 입니다.
2) 티스토리에서 제목코드 사용 하는 법
저 역시 코딩 같은 건 공부한 적이 없어서 사용할 줄 모릅니다. 하지만 티스토리 블로그는 글을 작성할 때 간단하게 자동으로 제목 코드를 부여할 수 있습니다.

티스토리 블로그의 글쓰기 페이지에 들어가면 위 사진 같은 화면이 나옵니다. 저 화면에서 상단의 메뉴에 '본문 2'라고 쓰여있는 버튼을 누르면 다음 같은 메뉴가 나옵니다.

그럼 위에서 세 번째까지 제목과 관련된 메뉴가 나옵니다. 제목 1부터 제목 3까지 차례대로 H2~H4코드가 부여됩니다. 본문에 글을 작성하고 원하는 부분만큼 드래그 한 뒤 원하는 제목을 부여하면 아래 이미지처럼 나오게 됩니다.

2. 목차 꾸미는 방법
1) HTML과 CSS
앞의 구글 SEO에 대해서 간단하게 이야기할 때, HTML이 잠깐 언급 됐습니다. 티스토리 블로그의 관리 페이지에서 꾸미기 메뉴를 보면 "스킨 편집"이라는 메뉴가 있죠. 이 메뉴를 들어가면 좌측 상단즈음에 HTML 편집 버튼이 보입니다.


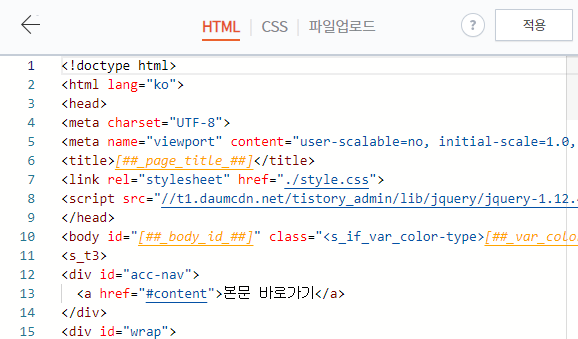
이 버튼을 눌러서 메뉴로 들어가면 다음과 같은 화면이 나옵니다.

그럼 상단에 HTML, CSS, 파일업로드라는 메뉴가 나옵니다. 여기서 간단하게 두 가지는 알고 가셔야 하는데 그 두 가지가 HTML과 CSS입니다. 웹개발 같은 것을 접해보지 못한 우리에겐 굉장히 생소한 단어입니다.
티스토리도 결국 웹페이지입니다. 웹페이지를 집이라고 생각해 보겠습니다. 집은 철근이나 콘크리트 같은 골조와 벽지나 전등같은 인테리어로 나눌 수 있겠죠?
HTML은 집의 철근 콘크리트같은 골조역할을 합니다. 전체적인 구조를 이루고 있습니다. 그렇게 HTML로 지어진 집에 예쁜 벽지도 바르고 전등도 달고 하는 것이 CSS입니다. 정리하면 HTML은 집의 구조를 이루는 골조를 만들고 CSS는 만들어진 집의 인테리어를 담당하는 거죠.
그럼 우리가 하려는 목차 꾸미기는 어디서 해야 할까요? 바로 CSS입니다.
2) 본격적 꾸며보기
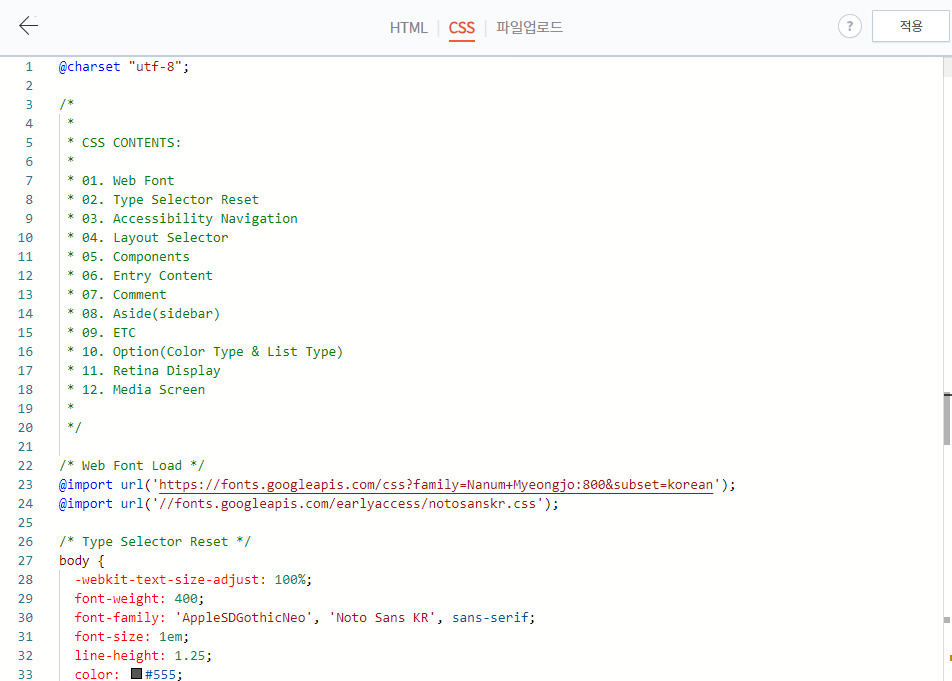
방금 말씀드린 것처럼 목차를 꾸며주려면 CSS메뉴로 들어가야 합니다. 관리페이지에서 꾸미기->스킨편집->html편집->css로 들어가면 됩니다.

그럼 대충 이런 내용의 페이지가 뜨게 됩니다. 아무 곳이나 클릭해서 코드창을 활성화하고 ctrl+F를 눌러서 검색창을 띄웁니다.
검색창에 Entry-content를 검색해 줍니다.


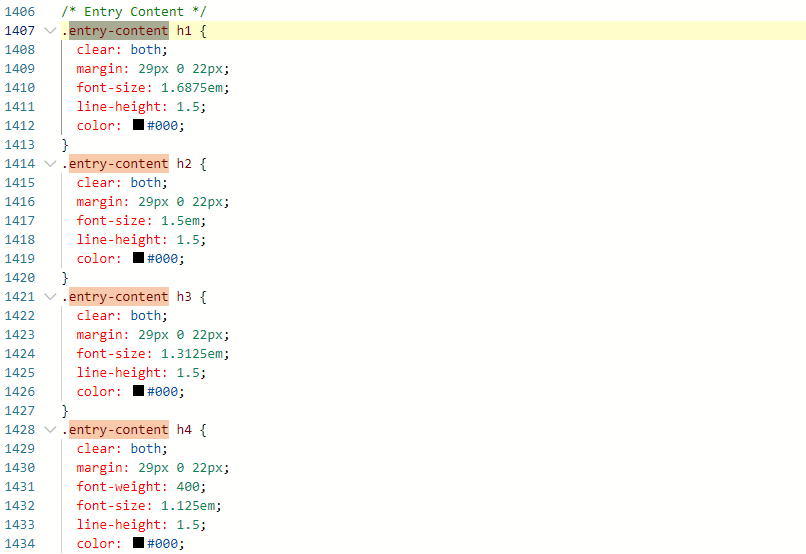
그럼 entry-content 옆에 h1부터 h4까지 나오게 됩니다. 이 코드들이 앞서서 말씀드렸던 제목과 관련된 코드들입니다. h1은 본문의 제목이기 때문에 놔두면 되고 저희가 본문에 쓸 제목코드는 h2부터이기 때문에 h2부터 수정해 주면 됩니다.

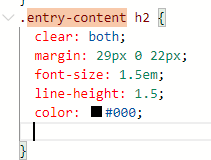
h2코드 중 맨 아래 'color: #000'라고 적힌 곳 밑으로 빈칸을 하나 만들어줍니다. 그냥 엔터 쳐주시면 만들어집니다.
이곳에 아래 코드를 붙여 넣기 해 주시면 됩니다.
border-style: solid;
border-width : 0px 0px 1px 15px;
border-color: #ff9100;
background-color: #fff;
padding: 10px 10px;
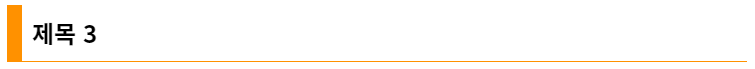
위의 코드를 붙여 넣어주고 상단의 적용 버튼을 눌러주면 아래와 같은 제목을 사용할 수 있습니다. 포스팅을 할 때마다 따로 설정해 주는게 아니라 제목으로 지정만 하면 자동으로 나타나게 됩니다.
글을 작성중에는 확인이 안되지만 작성중 미리보기를 확인하시면 잘 적용된 모습을 볼 수 있습니다.

만약에 다른 색상을 사용하고 싶으면 붙여 넣어준 코드 중 'border-color' 위에 마우스 커서를 올려둡니다. 그러면 색상테이블이 뜨는데 거기서 원하는 색을 골라서 사용하시면 됩니다.
마무리
오늘은 우리가 블로그 포스팅을 할 때, 왜 제목을 써야 하는지와 제목을 꾸며서 예쁘게 사용하는 방법에 대해서 알아봤습니다.
사실 제가 오늘 포스팅에서 알려드린 꾸미는 방법은 제 블로그에 사용 중인 방법만 말씀드렸지만 약간의 코드를 공부하면 입맛에 맛게끔 꾸밀 수 있습니다.
그리고 나중에는 워드프레스 블로그를 시작할 때도 css코르를 이용해서 꾸밀 수도 있을 거예요. 워드프레스가 어렵다 어렵다 하는 이유가 html과 css로 꾸며야 하기 때문입니다.
아직은 생소하고 어렵기만 해도 조금씩 공부하면서 내 맘대로 블로그를 꾸밀 수 있게 되는 것도 정말 재밌을 것 같습니다.
'일상생활 > 블로그 생활' 카테고리의 다른 글
| 티스토리 블로그 폰트 바꾸는 방법 (0) | 2023.08.01 |
|---|
