
티스토리 블로그를 하다 보면 다양한 폰트가 적용된 블로그들도 볼 수 있습니다. 티스토리 블로그에서 제공하는 폰트는 6가지뿐인데 어떻게 저것들 이외의 폰트를 적용할 수 있는 걸까요?
오늘은 내가 원하는 대로 폰트를 적용하는 방법에 대해서 알아보도록 하겠습니다. 엄청 간단하기 때문에 잘 읽어보시면 제목으로 사용하는 H태그와 본문 모두 입맛에 맞는 폰트로 바꿀 수 있습니다.
천천히 따라 하시면 여러분의 티스토리 블로그도 점점 멋지게 바꿀 수 있습니다.
참고로 제가 사용 중인 북클럽 스킨에 한해서 사용이 가능합니다. 사용 가능한 다른 스킨들도 있는 것 같지만 불가한 스킨들도 있으니 참고하시면 좋겠습니다.
1. 폰트 고르기
1) 눈누폰트
먼저 블로그에 적용할 폰트를 골라야 합니다. 포털사이트에서 눈누폰트를 검색하면 최상단에 나오는 홈페이지에 접속합니다. 귀찮으신 분들은 아래 링크로 들어가시면 됩니다.
눈누
상업용 무료한글폰트 사이트
noonnu.cc
눈누폰트는 무료로 사용 가능한 폰트들이 올라와 있기 때문에 눈누폰트에서 사용하시는 걸 추천드립니다.
2) 웹폰트로 사용하기
원하는 폰트를 골랐다면 클릭합니다. 그럼 아래와 같은 페이지가 나오게 됩니다.

그럼 우측 상단에 '웹폰트로 사용'이라는 메뉴 아래에 코드가 나와있는 게 보입니다. 사용하려는 폰트를 골랐는데 웹폰트로 사용 메뉴가 없다면 웹폰트로 사용이 불가능하니 다른 폰트를 고르셔야 합니다.
여기서 말하는 웹폰트는 웹상에 올라가 있는 폰트 데이터를 불러다 사용하는 개념입니다. 때문에 굳이 폰트파일을 다운로드할 필요가 없다는 장점이 있습니다.
2. 폰트 적용하기
1) 스킨편집
먼저 웹폰트로 사용 메뉴의 위쪽에 있는 사각형의 버튼을 눌러주면 복사를 할 수 있습니다.

이제부터 집중을 조금 하셔야 하는데요, 티스토리 관리페이지에서 스킨편집으로 들어가 줍니다.

그럼 위와 같은 화면이 나오게 됩니다. 여기서 html 편집으로 들어가 줍니다.

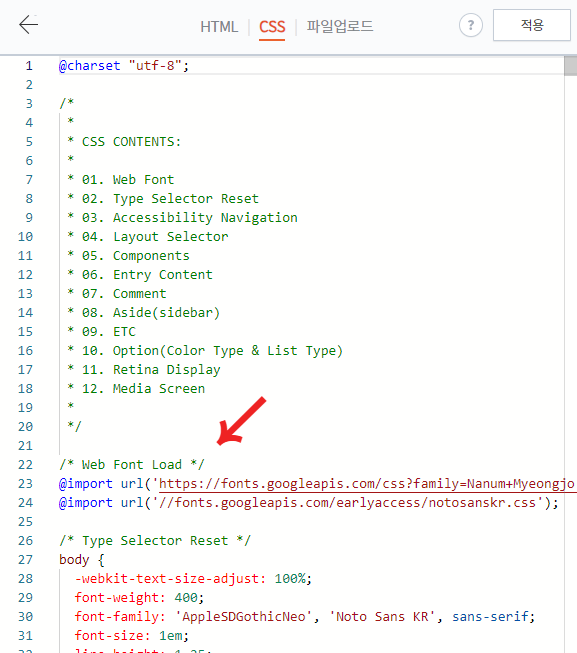
위 화면에서 빨간 화살표로 표시된 CSS메뉴로 들어가 줍니다.

스크롤을 맨 위로 올려주면 위와같은 화면이 나옵니다. 목차 바로 아래에 영어로 '웹폰트 로드'를 볼 수 있습니다. @import라고 파란 글씨로 두줄이 쓰여있는데 그 아래쪽에 눈누폰트에서 복사한 웹폰트 코드를 붙여 넣어줍니다.

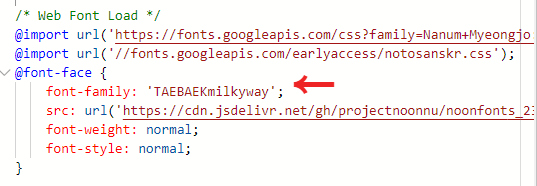
위의 사진처럼 붙여 넣기를 해주면 사용 준비가 완료된 겁니다. 즉, '웹에 올라가 있는 폰트가 있는데 그 폰트를 내 블로그에 사용할 거야. 그러니 준비하고 있어!'라는 코드입니다.
그럼 이 폰트를 사용할 장소를 정해줘야 합니다. 무슨 말인고하니, 이전 포스팅에서 제목에 사용되는 H태그를 꾸미는 방법에 대해서 설명드렸죠?
티스토리 블로그 목차 꾸미기와 목차를 써야하는 이유_완전 간단한 방법!!
티스토리 블로그를 처음 운영 하다 보면 정말 모르던 것이 참 많음을 느낍니다. 다른 사람들이 하는 티스토리 블로그는 제목도 예쁘게 꾸며져 있는데 저건 또 도대체 어떻게 만들었는지 신기하
timebasket.tistory.com
목차를 만들 수 있는 제목에는 H태그가 사용되는데 구글 SEO는 글을 이렇게 나눠주는 것을 좋아하기 때문에 구글 노출이 되려면 H태그를 사용해야 한다고 했습니다.
본문 역시 어떤 태그가 붙는데 이 태그에 폰트를 적용시켜줘야 하는 겁니다.
위쪽 이미지에서 빨간 화살표로 표시된 'font-family'라는 줄이 있습니다. 그 줄을 마지막에 있는 ;까지 모두 복사합니다.
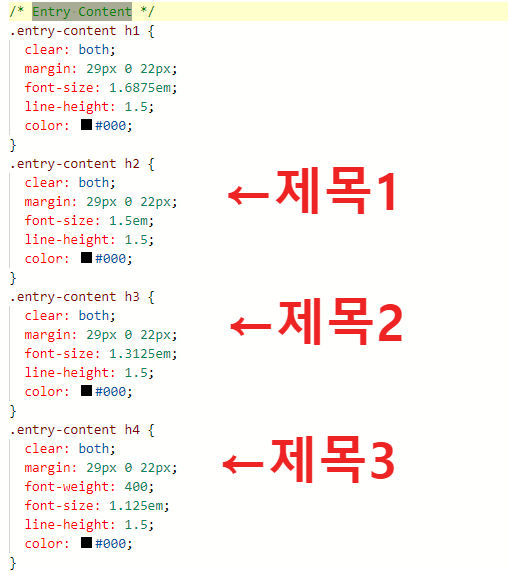
그런 다음 ctrl+F를 눌러서 'Entry content'를 검색합니다. 그럼 다음과 같은 곳을 찾게 됩니다.

이전 포스팅에서 말씀드렸던 H태그들이 나오는데 H2부터 제목 1, 마지막 H4는 제목 3의 순서입니다. 아까 복사했던 폰트패밀리를 { } 안 어디든 넣어주면 적용이 됩니다.
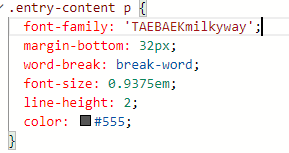
하지만 제가 가지고 온 태백 은하수체는 본문에 적용하는 게 더 예쁠 것 같으니 본문에 적용하도록 하겠습니다. 본문에 적용하려면 조금 아래로 스크롤을 내려주면 찾을 수 있는 P에 붙여 넣어줘야 합니다.

본문에 해당하는 entry-content p에 복사해 뒀던 font-family를 붙여 넣어준 모습입니다. 위와 같이 만들어주고 아래쪽의 적용버튼을 꼭 눌러주셔야 합니다. 그냥 창을 닫게 되면 저장되지 않습니다.

글을 작성하고 미리 보기를 누르시면 변경한 폰트가 적용된 모습을 확인할 수 있습니다.
글을 작성하는 창에서는 적용이 안되고 실제 발행했을 때 어떻게 적용되는지 확인하는 미리 보기에서만 확인이 가능합니다.
마무리
오늘은 지난번에 이어서 블로그의 폰트를 바꾸는 방법에 대해서 알아봤습니다. 오늘은 본문에 적용해 봤지만 제목에 사용되는 H태그에도 적용이 가능하기 때문에 태그별로 원하는 폰트로 바꿔서 사용하는 것도 가능합니다.
생각보다 어렵지 않은 방법으로 폰트를 바꿀 수 있으니 꼭 해보시길 추천드립니다.
'일상생활 > 블로그 생활' 카테고리의 다른 글
| 티스토리 블로그 목차 꾸미기와 목차를 써야하는 이유_완전 간단한 방법!! (2) | 2023.07.17 |
|---|
